应用开发步骤
应用开发步骤
# 应用开发步骤说明
# 第一步:界面中引用组件库文件
<script src="static/libs/graphvis.min.js"></script>
# 第二步:界面中定义可视化区域包裹层元素
- 页面定义一个画布包裹层元素,需要指定宽、高样式属性
<div id="graph-container" style="width:100%;height:500px;"></div>
# 第三步:创建GraphVis客户端对象
let graphVis = new GraphVis({
container:document.getElementById('graph-container'), //展示层dom对象
licenseKey:'licensekey', //授权license
config:{} //可视化统一配置
});
1
2
3
4
5
2
3
4
5
# 第四步:根据业务需要注册交互事件,分类配置,右键菜单等
//配置节点类型显示样式(支持大小,颜色,形状,图片的统一配置)
graphVis.reConfigNodeCluster({
'weixin':{shape: 'circle',size: 60,color:'255,255,255',image:'static/icons/weixin.png'},
'phone': {image:'static/icons/phone.png'},
'people':{image:'static/icons/man.png'},
});
//统一配置连线类型的显示样式(支持类型,粗细,颜色,虚线样式)
graphVis.reConfigLinkCluster({
'vitual':{lineType:'straight',lineWidth: 3,color:'150,150,150',lineDash:[3,5]},
'friend':{lineWidth: 4,color:'120,120,220'}
});
//注册节点的单击事件
graphVis.registEventListener('node','click',function(event,node){
console.log('单击了节点:',node);
});
//注册连线的单击事件
graphVis.registEventListener('link','click',function(event,link){
console.log('单击了节点:',link);
});
//注册节点右键菜单
graphVis.registRightMenu('node',{
show : function(e,graphvis,node){
//控制菜单显示
},
hide : function(){
//控制菜单隐藏
}
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
# 第五步:调用组件库提供的接口进行数据添加和交互处理
//从服务端获取图数据,包含nodes和links两组数据,
var graphData = {
nodes:[{id:1000,label:'节点一'},{id:2000,label:'节点二'}],
links:[{id:'e1',source:1000,target:2000,label:'关系'}]
};
// 添加图数据
graphVis.addGraph(graphData);
// 对图进行快速网络布局
graphVis.excuteLocalLayout('fastForce',null, function () {
graphVis.zoomFit(); //布局结束后居中显示
});
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# 简单页面应用实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GraphVis图可视化</title>
</head>
<body>
<div id="graph-container" style="width: 100%;height:500px;"></div>
</body>
<!-- 引用组件库文件 -->
<script src="graphvis.min.js"></script>
<script type="text/javascript">
//初始化客户端
let graphVis = new GraphVis({
container:document.getElementById('graph-container'), //画布层
licenseKey:'licensekey' //授权license
});
//示例图数据
const data = {
nodes: [
{ id: 1000, label: '节点一', y: 300, x: 200,type:'type1' },
{ id: 2000, label: '节点二', y: 100, x: 400,type:'type1' },
{ id: 3000, label: '节点三', y: 300, x: 600,type:'type2' },
{ id: 4000, label: '节点四', y: 100, x: 800,type:'type2' },
{ id: 5000, label: '节点五', y: 300, x: 1000,type:'type3' }
],
links: [
{ id: 'e-10', source: 1000, target: 2000, label: '关系一'},
{ id: 'e-20', source: 2000, target: 3000, label: '关系二'},
{ id: 'e-30', source: 3000, target: 4000, label: '关系三'},
{ id: 'e-40', source: 4000, target: 5000, label: '关系四'},
{ id: 'e-50', source: 4000, target: 2000, label: '关系A'},
{ id: 'e-60', source: 3000, target: 1000, label: '关系B'},
{ id: 'e-70', source: 5000, target: 3000, label: '关系A'}
]
};
graphVis.addGraph(data); //添加图数据
graphVis.zoomFit(); //居中显示
</script>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
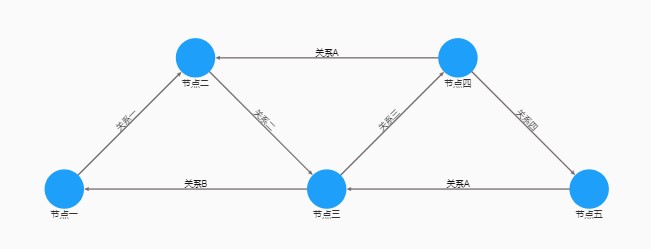
# 可视化效果