路径分析
路径分析
# 路径分析
提示
组件库提供了节点间的路径分析算法,可以通过接口计算指定节点间的所有连通路径、最短路径、闭环路径,用于辅助研判情报线索,比如:资金转账链路,手机呼叫远程指挥,邮件发送链路等
# 1、节点间的最短路径分析
findShortestPath(souceNode,targetNode,isDirect)
| 参数 | 参数名称 |
|---|---|
| souceNode | 起始节点对象 |
| targetNode | 目标节点对象 |
| isDirect | 是否有向 |
# 2、节点间的所有连通路径分析
findAllPath(souceNode,targetNode,isDirect)
| 参数 | 参数名称 |
|---|---|
| souceNode | 起始节点对象 |
| targetNode | 目标节点对象 |
| isDirect | 是否有向 |
# 3、节点间的所有连通路径分析
findCycles(souceNode)
| 参数 | 参数名称 |
|---|---|
| souceNode | 源节点对象 |
# 路径分析应用示例
let graphVis = new GraphVis({
container:document.getElementById('divId'), //画布层
licenseKey:'licensekey' //授权license
});
const demoData = {
nodes: [
{ id: 1000, label: '节点一', y: 300, x: 200,type:'type1' },
{ id: 2000, label: '节点二', y: 100, x: 400,type:'type3' },
{ id: 3000, label: '节点三', y: 300, x: 600,type:'type2' },
{ id: 4000, label: '节点四', y: 100, x: 800,type:'type3' },
{ id: 5000, label: '节点五', y: 300, x: 1000,type:'type1' }
],
links: [
{ id: 'e-10', source: 1000, target: 2000, label: '关系一',color:'120,180,120' },
{ id: 'e-20', source: 2000, target: 3000, label: '关系二',color:'20,120,200' },
{ id: 'e-30', source: 3000, target: 4000, label: '关系三',color:'120,120,220' },
{ id: 'e-40', source: 4000, target: 5000, label: '关系四',color:'220,120,20' },
{ id: 'e-50', source: 4000, target: 2000, label: '关系A',lineDash:[3,5,3] },
{ id: 'e-60', source: 3000, target: 1000, label: '关系B',color:'220,120,120'},
{ id: 'e-70', source: 5000, target: 3000, label: '关系A',lineDash:[3,5,3] }
]
};
graphVis.addGraph(demoData); //批量绘图
graphVis.zoomFit();//居中显示
//获取要指定的起始节点和目标节点
var souceNode = graphVis.findNodeById(1000);
var targetNode = graphVis.findNodeById(4000);
//查找所有路径,给所有路径和经过的节点标识背景色和边框颜色
var allPath = graphVis.findAllPath(souceNode,targetNode,true);
allPath.forEach(paths => {
paths.forEach(link =>{
link.background = '150,230,150';
link.source.strokeStyle = 'rgba(150,230,150,0.8)';
link.source.borderWidth = 10;
link.target.strokeStyle = 'rgba(150,230,150,0.8)';
link.target.borderWidth = 10;
});
});
graphVis.refreshView(); //刷新视图
//找出指定点的环路
var node = graphVis.findNodeById(2000); //找到具体的点,通过点找环路
var nodeCycles = graphVis.findCycles(node);//查找点的闭环路径
nodeCycles.forEach((pathLinks) =>{
pathLinks.forEach(link =>{
link.background = '150,230,150'; //给路径设置颜色
});
});
graphVis.refreshView(); //刷新视图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
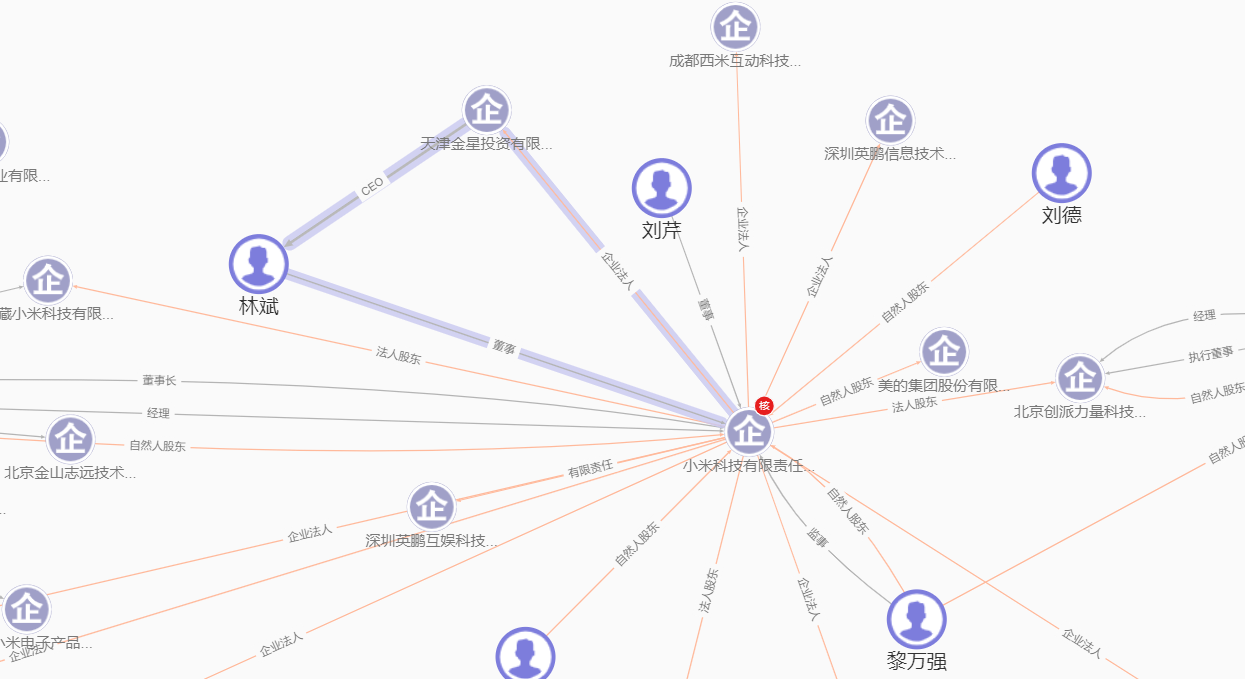
# 路径分析效果图